Digital Arts Blog
Monday, May 2, 2016
Monday, April 25, 2016
Wednesday, April 6, 2016
Tuesday, March 29, 2016
Wednesday, March 23, 2016
Sunday, March 20, 2016
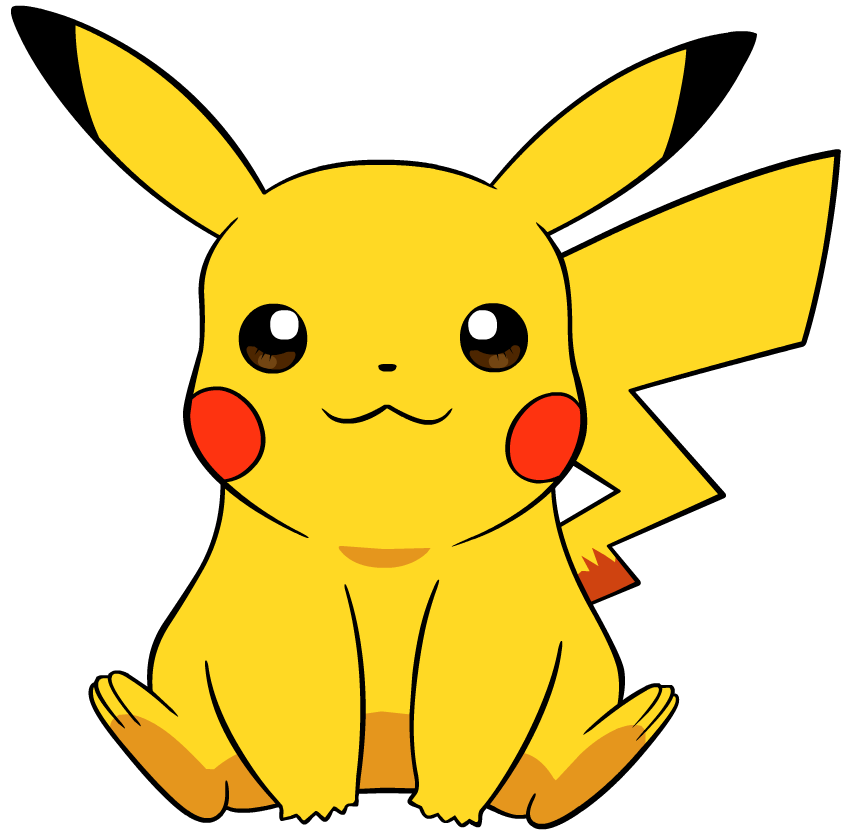
Pikachu HTML
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
//Background
context.beginPath();
context.rect(0, 0, 800, 600);
var grd = context.createLinearGradient(0, 300, 800, 300);
grd.addColorStop(0, 'rgb(0,0,0)');
grd.addColorStop(.5, 'rgb(150,100,0)');
grd.addColorStop(1, 'rgb(255,255,255)');
context.fillStyle = grd;
context.fill();
context.stroke();
//TAIL
context.beginPath();
context.moveTo(523,430);
context.lineTo(560,415);
context.lineTo(540,390);
context.lineTo(625,350);
context.lineTo(555,280);
context.lineTo(680,245);
context.quadraticCurveTo(705,170,700,105);
context.quadraticCurveTo(600,125,500,175);
context.lineTo(510,325);
context.lineTo(545,350);
context.lineTo(492,378);
context.lineTo(500,425);
context.lineTo(523,430);
context.lineWidth = 3;
context.strokeStyle = 'rgb(0,0,0)';
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
//TAIL MARK
context.beginPath();
context.moveTo(522,428);
context.lineTo(555.5,413.5);
context.lineTo(542,398);
context.lineTo(541,402);
context.lineTo(530,394);
context.lineTo(534,407);
context.lineTo(523,400);
context.lineTo(526,410);
context.lineTo(518,410);
context.lineTo(510,420);
context.strokeStyle = 'rgb(191,77,1)';
context.fillStyle = 'rgb(191,77,1)';
context.fill();
context.stroke();
//EARS/BODY
context.beginPath();
context.moveTo(495,165);
context.quadraticCurveTo(600,125,660,5);
context.quadraticCurveTo(515,15,453,130);
context.quadraticCurveTo(375,90,295,130);
context.quadraticCurveTo(235,15,105,5);
context.quadraticCurveTo(150,125,255,165);
context.lineTo(260,348);
context.bezierCurveTo(265,410,190,450,205,490);
context.lineTo(253,575);
context.quadraticCurveTo(280,580,300,575);
context.lineTo(350,565);
context.quadraticCurveTo(375,555,400,565);
context.lineTo(450,575);
context.quadraticCurveTo(470,580,497,575);
context.lineTo(545,490);
context.bezierCurveTo(560,450,485,410,490,348);
context.strokeStyle = 'rgb(0,0,0)';
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
//HEAD
context.beginPath();
context.moveTo(270,150)
context.quadraticCurveTo(245,170,245,200);
context.bezierCurveTo(245,260,180,320,320,385);
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(480,150);
context.quadraticCurveTo(505,170,505,200);
context.bezierCurveTo(505,260,570,320,430,385);
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
//LEFT FOOT
context.beginPath();
context.moveTo(225,510);
context.lineTo(168,490);
context.quadraticCurveTo(150,480,168,520);
context.quadraticCurveTo(190,555,220,580);
context.quadraticCurveTo(255,600,255,560);
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(225,510);
context.lineTo(178,480);
context.quadraticCurveTo(155,475,180,515);
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(225,510);
context.lineTo(205,490);
context.quadraticCurveTo(150,450,200,515);
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
//RIGHT FOOT
context.beginPath();
context.moveTo(525,510);
context.lineTo(582,490);
context.quadraticCurveTo(600,480,582,520);
context.quadraticCurveTo(560,555,530,580);
context.quadraticCurveTo(495,600,495,560);
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(525,510);
context.lineTo(572,480);
context.quadraticCurveTo(595,475,570,515);
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(525,510);
context.lineTo(545,490);
context.quadraticCurveTo(600,450,550,515);
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
//NECK SHADOW
context.beginPath();
context.moveTo(340,392);
context.quadraticCurveTo(375,403,410,392);
context.quadraticCurveTo(375,424,340,392);
context.fillStyle = 'rgb(225,150,0)';
context.fill();
//BODY SHADOW
context.beginPath();
context.moveTo(240,555);
context.bezierCurveTo(210,515,174,500,168,520);
context.quadraticCurveTo(190,555,220,580);
context.quadraticCurveTo(255,600,255,560);
context.strokeStyle = 'rgb(225,150,0)'
context.fillStyle = 'rgb(225,150,0)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(510,555);
context.bezierCurveTo(540,515,576,500,582,520);
context.quadraticCurveTo(560,555,530,580);
context.quadraticCurveTo(495,600,495,560);
context.strokeStyle = 'rgb(225,150,0)'
context.fillStyle = 'rgb(225,150,0)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(235,550);
context.lineTo(253,575);
context.quadraticCurveTo(280,580,300,575);
context.lineTo(350,565);
context.quadraticCurveTo(375,560,400,565);
context.lineTo(450,575);
context.quadraticCurveTo(470,580,497,575);
context.lineTo(515,550);
context.quadraticCurveTo(375,470,235,550);
context.fillStyle = 'rgb(225,150,0)'
context.fill();
context.stroke();
//lines//
context.beginPath();
context.moveTo(178,480);
context.quadraticCurveTo(155,475,180,515);
context.strokeStyle = 'rgb(0,0,0)'
context.stroke();
context.beginPath();
context.moveTo(572,480);
context.quadraticCurveTo(595,475,570,515);
context.stroke();
context.beginPath;
context.moveTo(168,490);
context.quadraticCurveTo(150,480,168,520);
context.quadraticCurveTo(190,555,220,580);
context.quadraticCurveTo(255,600,255,560);
context.stroke();
context.beginPath();
context.moveTo(582,490);
context.quadraticCurveTo(600,480,582,520);
context.quadraticCurveTo(560,555,530,580);
context.quadraticCurveTo(495,600,495,560);
context.stroke();
context.beginPath();
context.moveTo(253,575);
context.quadraticCurveTo(280,580,300,575);
context.lineTo(350,565);
context.quadraticCurveTo(375,560,400,565);
context.lineTo(450,575);
context.quadraticCurveTo(470,580,497,575);
context.stroke();
//LEFT ARM
context.beginPath();
context.moveTo(250,475);
context.quadraticCurveTo(260,540,300,575);
context.lineTo(300,585);
context.lineTo(310,578);
context.lineTo(317,588);
context.lineTo(325,575);
context.lineTo(330,585);
context.lineTo(338,575);
context.lineTo(345,580);
context.lineTo(350,570);
context.lineTo(355,570);
context.lineTo(350,565);
context.quadraticCurveTo(375,480,345,420);
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
//RIGHT ARM
context.beginPath();
context.moveTo(500,475);
context.quadraticCurveTo(490,540,450,575);
context.lineTo(450,585);
context.lineTo(440,578);
context.lineTo(433,588);
context.lineTo(425,575);
context.lineTo(420,585);
context.lineTo(412,575);
context.lineTo(405,580);
context.lineTo(400,570);
context.lineTo(395,570);
context.lineTo(400,565);
context.quadraticCurveTo(375,480,405,420);
context.fillStyle = 'rgb(238,200,11)';
context.fill();
context.stroke();
//LEFT EAR DETAIL
context.beginPath();
context.moveTo(150,12);
context.quadraticCurveTo(130,5,105,5);
context.quadraticCurveTo(130,68,165,105);
context.quadraticCurveTo(150,50,150,12);
context.fillStyle = 'rgb(0,0,0)';
context.fill();
context.stroke();
//RIGHT EAR DETAIL
context.beginPath();
context.moveTo(615,12);
context.quadraticCurveTo(640,5,660,5);
context.quadraticCurveTo(630,68,590,105);
context.quadraticCurveTo(620,45,615,12);
context.fillStyle = 'rgb(0,0,0)';
context.fill();
context.stroke();
//LEFT EYE
context.beginPath();
context.arc(300,240,25,0, 2*Math.PI, false);
context.fillStyle = 'rgb(0,0,0)';
context.fill();
context.stroke();
context.beginPath();
context.arc(308,232,10,0, 2*Math.PI, false);
context.strokeStyle = 'rgb(240,240,240)';
context.fillStyle = 'rgb(240,240,240)';
context.fill();
context.stroke();
//RIGHT EYE
context.beginPath();
context.arc(450,240,25,0, 2*Math.PI, false);
context.strokeStyle = 'rgb(0,0,0)';
context.fillStyle = 'rgb(0,0,0)';
context.fill();
context.stroke();
context.beginPath();
context.arc(442,232,10,0, 2*Math.PI, false);
context.strokeStyle = 'rgb(240,240,240)';
context.fillStyle = 'rgb(240,240,240)';
context.fill();
context.stroke();
//CHEEKS
context.beginPath();
context.moveTo(231,280);
context.bezierCurveTo(275,250,305,340,248,335);
context.quadraticCurveTo(227,315,231,280);
context.strokeStyle = 'rgb(0,0,0)';
context.fillStyle = 'rgb(205,0,0)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(520,280);
context.bezierCurveTo(475,250,445,340,502,335);
context.quadraticCurveTo(523,315,520,280);
context.fillStyle = 'rgb(205,0,0)';
context.fill();
context.stroke();
//MOUTH
context.beginPath();
context.moveTo(330,305);
context.quadraticCurveTo(345,320,375,300);
context.quadraticCurveTo(405,320,420,305);
context.lineWidth = 3;
context.lineCap = 'round';
context.stroke();
//NOSE
context.beginPath();
context.moveTo(372,270);
context.lineTo(378,270);
context.lineWidth = 5;
context.lineCap = 'round';
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Monday, February 29, 2016
Subscribe to:
Posts (Atom)